ПРЕДУПРЕЖДЕНИЕ: вся графика обрабатывалась и
создавалась с помощью графического пакета Adobe
Photoshop 5.0
Пробуждение...
24 марта 1998 года WWWконсорциум (W3C) принял рабочую спецификацию CSS2 как официально рекомендованную для применения, стабильную и соответствующую современным нуждам Web. После завершения окончательного просмотра спецификации и голосования членов консорциума этот стандарт будет принят и утвержден как одно из официальных расширений HTML. Впрочем, сейчас уже ничто не мешает нам использовать CSS для оформления страниц, поскольку стандарт достаточно хорошо подготовлен для практического применения и единственной проблемой, которая встанет перед нами при использовании CSS, будет его несовместимость со старыми версиями броузеров. Более подробно эту проблему мы рассмотрим в конце занятия.
Основы CSS
Основным понятием CSS является стиль – т. е. набор правил оформления и форматирования, который может быть применен к различным элементам страницы. В стандартном HTML для присвоения какому-либо элементу определенных свойств (таких, как цвет, размер, положение на странице и т. п.) приходилось каждый раз описывать эти свойства, даже если на одной страничке должны располагаться 10 или 110 таких элементов, ничуть не отличающихся один от другого. Вы должны были десять или сто десять раз вставить один и тот же кусок HTMLкода в страничку, увеличивая размер файла и время загрузки на компьютер просматривающего ее пользователя.
CSS действует другим, более удобным и экономичным способом. Для присвоения какому-либо элементу определенных характеристик вы должны один раз описать этот элемент и определить это описание как стиль, а в дальнейшем просто указывать, что элемент, который вы хотите оформить соответствующим образом, должен принять свойства стиля, описанного вами. Удобно, не правда ли?
Более того, вы можете сохранить описание стиля не в тексте вашей странички, а в отдельном файле – это позволит использовать описание стиля на любом количестве Webстраниц. Потрясающе удобно. И еще одно, связанное с этим, преимущество – возможность изменить оформление любого количества страниц, исправив лишь описание стиля в одном (отдельном) файле.
Кроме того, CSS позволяет работать со шрифтовым оформлением страниц на гораздо более высоком уровне, чем стандартный HTML, избегая излишнего утяжеления страниц графикой. Посмотрите, что можно сделать, используя CSS (рис. 1, 2).

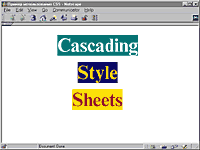
Рис. 1. Эта страничка оформлена только
шрифтами, без использования графики

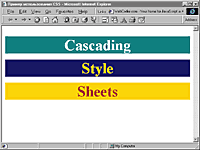
Рис. 2. Та же самая страница,
но с отключенными стилями
Давайте рассмотрим, как мы можем воплотить столь замечательные возможности в жизнь.
Практическое освоение CSS
Как вам уже известно, информация о стилях может располагаться либо в отдельном файле, либо непосредственно в коде Web-странички. Расположение описания стилей в отдельном файле имеет смысл в случае, если вы планируете применять эти стили к большему, чем одна, количеству страниц. Для этого нужно создать обычный текстовый файл, описать с помощью языка CSS необходимые стили, разместить этот файл на Web-сервере, а в коде Web-страниц, которые будут использовать стили из этого файла, нужно будет сделать ссылку на него. Делается это с помощью тега <LINK>, располагающегося внутри тега <BODY> ваших страниц:
<LINK REL=STYLESHEET TYPE="text/css" HREF="URL"> |
Первые два параметра этого тега являются зарезервированными именами, требующимися для того, чтобы сообщить броузеру, что на этой страничке будет использоваться CSS. Третий параметр – HREF= «URL» – указывает на файл, который содержит описания стилей. Этот параметр должен содержать либо относительный путь к файлу – в случае, если он находится на том же сервере, что и документ, из которого к нему обращаются – или полный URL («http://...») в случае, если файл стилей находится на другом сервере.
Второй вариант, при котором описание стилей располагается в коде Webстранички, внутри тега <BODY>, в теге <STYLE type="text/css">... </STYLE>. В этом случае вы можете использовать эти стили для элементов, располагающихся в пределах странички. Параметр type="text/css" является обязательным и служит для указания броузеру использовать CSS.
И третий вариант, когда описание стиля располагается непосредственно внутри тега элемента, который вы описываете. Это делается с помощью параметра STYLE, используемого при применении CSS с большинством стандартных тегов HTML. Этот метод нежелателен, и понятно почему: он приводит к потере одного из основных преимуществ CSS – возможности отделения информации от описания оформления информации. Впрочем, если необходимо описать лишь один элемент, этот вариант расположения описания стилей также вполне применим.
Давайте рассмотрим механизм, с помощью которого стили присваиваются элементам Webстраниц. Самый простой случай присвоения какому-либо элементу определенного стиля выглядит так:
НАЗВАНИЕ_ЭЛЕМЕНТА {свойство: значение;},
|
Где НАЗВАНИЕ_ЭЛЕМЕНТА – имя HTMLтега (H1, P, TD, A и т. д.), а параметры в фигурных скобках – список свойств элемента и присвоенных им значений. Более подробно команды языка CSS мы рассмотрим чуть позже.
Пример:
H1 {font-size: 30pt; color: blue;}
|
В этом примере всем заголовкам на странице, оформленным тегом Н1, присваивается размер шрифта 30 пунктов и синий цвет.
Также элементы страниц, созданные с использованием CSS, используют механизм наследования: т. е. если вы располагаете изображение внутри тега <P>...</P>, оформленного с помощью CSS, с отступами, так, чтобы параграф занимал только определенную часть ширины страницы, изображение также унаследует значения отступов, указанные для этого параграфа.
CSS реализует возможность присваивать стили не всем одинаковым элементам страницы, а избирательно – для этого используется параметр CLASS = "имя класса" или идентификатор ID=«имя элемента», присваивающиеся любому элементу страницы. Рассмотрим эти возможности подробнее.
Параметр CLASS применяется в случае, если необходимо создать одинаковый стиль для нескольких, но не всех элементов страницы (одинаковых или разных).
Пример:
.b-с {font-weight: bold; text-align: center}
– описание стиля для класса b-с
|
Все элементы класса b-с будут отображаться жирным шрифтом с выравниванием по центру страницы (или ячейки таблицы).
<P CLASS="b-с">Текст параграфа</P> – параграфу присвоен стиль класса b-с. <TD CLASS="b-c">текст</TD> – ячейке таблицы присвоен стиль класса b-c. |
Содержащийся в ячейке текст будет отображаться согласно описанию класса.
Таким образом, вы можете присвоить описанный стиль любым текстовым элементам страниц. Обратите внимание, что при написании названия классов необходимо соблюдать регистр символов, согласно тому, как вы назвали класс в описании стиля!
Присвоение стилей с помощью идентификаторов применяется в случае, если данному идентификатору соответствует только один элемент на странице. Если элементов, которым необходимо присвоить такой стиль, несколько – это уже класс.
Свойства элементов,
управляемых с помощью CSS
В настоящее время язык CSS насчитывает довольно большое количество свойств элементов HTML, которыми он может управлять. Но из-за того, что этот стандарт еще очень молод, в полном объеме его пока не поддерживают наиболее популярные броузеры (Netscape Navigator и Microsoft Internet Explorer). Последние версии этих броузеров могут работать с довольно большим количеством команд CSS, а вот 3-и версии или совсем не поддерживают его (Netscape Navigator 3), или поддерживают, но лишь частично (Microsoft IE 3). Более того, поскольку разработчики из этих компаний никак не могут договориться между собой, последние версии броузеров поддерживают неодинаковый набор свойств CSS. Все это делает малоприемлемым использование CSS в полном объеме, так как, при использовании CSS для форматирования элементов страницы и просмотре ее с помощью броузера версии ниже 4й, есть большая вероятность увидеть нечто такое, что вам не понравится. Поэтому будет разумнее воздержаться от использования CSS для форматирования основной структуры страниц до всеобщего перехода на последние версии броузеров. В то же время, применяя «безопасные», т. е. совместимые с максимальным количеством броузеров элементы CSS, вы можете сильно облегчить себе жизнь и сделать ваши Web-странички более привлекательными в плане шрифтового оформления, а пользователи, путешествующие по Internet с помощью устаревших броузеров, просто этого не увидят, но также они не увидят и тех кошмаров, которые появляются при использовании CSS для верстки страниц.
|
||||||||||||||||||||||||||||||||||||||||||||
Итак, перейдем к изучению безопасных элементов CSS. Описание свойств элементов в CSS состоит из названия свойства с последующим присвоением ему определенного значения. Название свойства и его значение разделены двоеточием.

Рис. 3. Отображение странички в Navigator

Рис. 4. Вид учебной страницы в Internet Explorer
Указывая абсолютные, а не относительные размеры шрифтов, вы лишаете людей, просматривающих ваши странички, возможности увеличивать или уменьшать размер шрифтов с помощью специальной кнопочки в броузере в соответствии с разрешением их дисплея и зрением. Шрифты будут отображаться только такого размера, который вы указали при написании странички.
Поэтому, если использование абсолютных размеров шрифтов не обусловлено художественным замыслом или коварным умыслом, рекомендую вам использовать для этих целей указание размеров в процентах. В этом случае размер шрифта будет меньше (больше) на указанное вами количество процентов, чем при оформлении его с помощью стандартного HTML-тега.
Есть еще одна небольшая, но очень полезная хитрость – это способ скрыть от устаревших броузеров описания стилей, располагающихся в теге <STYLE>, внутри раздела<HEAD>. Поскольку броузер был написан несколько лет назад, когда никакого CSS еще и в планах не было, он просто не поймет, что это такое написано внутри <STYLE>…</STYLE>, и выдаст все описания стилей на страничку, как обычный текст. Для того чтобы предотвратить это, необходимо заключить описания стилей в тег комментариев. Делается это очень просто.
<HEAD> <STYLE type="text/css"> <!-- описания стилей -- > </STYLE> </HEAD> где <!-- – тег, открывающий комментарий, а > – закрывающий. |
Устаревшие броузеры посчитают все заключенное между тегами комментариев информацией неотображенной, а новые и сообразительные броузеры определят, что это — описание стилей, и задействуют их.
Еще один из интересных вариантов применения CSS скрывается за, казалось бы, простой возможностью: вы можете указывать значения отступов вокруг объектов, как отрицательные величины! Это позволяет накладывать один слой текста на другой и получать весьма интересные и привлекательные результаты.
Посмотрите пример – в нем не используется вообще никакой графики, однако, используя CSS, дизайнер смог получить весьма нестандартную и современно выглядящую страничку (рис. 5).

Рис. 5. Создание визуальных эффектов из обычного шрифта
Добиться такого эффекта не очень сложно, давайте попробуем создать страничку с заголовком, который будет выглядеть трехмерным, но не будет использовать графику.
Создадим новый html-файл и составим описание стилей для трех объектов:
<HEAD>
<STYLE type="text/css">
BODY {font-family: Verdana; font-size: 70pt; font-weight: bold;}
.z1 { color: silver; margin-top: 100px; margin-left: 70px;}
.z2 {color: navy; margin-top: -118px; margin-left: 68px;}
</STYLE>
</HEAD>
|
В этом описании мы присвоили <BODY> (впрочем, это мог быть практически любой другой тег) размер, шрифт и начертание – в таком стиле будут отображаться все элементы страницы. Это было сделано лишь ради стремления уменьшить размер файла странички, вместо этого можно было описать эти параметры дважды: для каждого из классов z. Далее мы описываем два стиля, которые отличаются цветом и размером отступов вокруг них: нижний слой описывается стилем z1, а верхний – z2. Используя отрицательные значения отступов и подбирая нужное значение, мы добиваемся того, что верхний слой как бы наползает на предыдущий...
А теперь осталось только применить эти стили к каким-либо элементам странички (рис. 6):

Рис. 6. Создание трехмерного эффекта с помощью CSS
<BODY bgcolor=white> <DIV class="z1">5 lessons for html</DIV> <DIV class="z2">5 lessons for html</DIV> </BODY> |
Обновляем домашнюю страничку
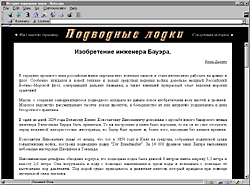
На прошлом занятии мы переработали дизайн страниц нашего сайта, создав на них фреймовую структуру и оформив главное окно с помощью таблицы, в боковых ячейках которой находится черная заливка, а в центральной ячейке – тексты статей об истории развития подводного флота. Вот как это выглядит в броузере (рис. 7).

Рис. 7. Наша учебная страничка
Таких страниц на нашем сайте несколько – каждая из страниц соответствует одной статье. Было бы логично оформить эти странички с помощью CSS и вынести описание стилей в отдельный файл, чтобы использовать эти стили для всех страниц.
Так и сделаем. Откроем наш любимый Web-редактор Notepad и создадим файл с будущим названием styles.css (название файла может быть любым). Опишем в этом файле стиль параграфа <P>, который будет использоваться на всех страничках нашего сайта:
P {
font-family: Times New Roman, serif;
color: #000000;
margin-left: 15%;
margin-right: 15%;
margin-top: 1pt;
margin-bottom: 1pt;
text-indent: 1cm;
text-align: justify;
}
|
Внутри описания стиля для удобства форматирования вы можете использовать любое количество пробелов и переносов строк – при чтении стиля броузер просто отбросит все лишние пробелы.
В этом стиле мы задали, что параграфы <P> на всех страничках, которые используют это описание, будут отображаться шрифтом Times New Roman или в случае, если этот шрифт на машине не установлен, другим шрифтом, но из этого семейства (serif). Цвет шрифта мы установили черный, выравнивание – полное (по обеим сторонам).
Также мы установили для параграфа ряд значений отступов. Это было сделано со следующей целью: по умолчанию параграф в HTML отображается равным практически 95 % страницы и с интервалами между параграфами, равными 180 % межстрочного интервала. Читать такие параграфы не очень удобно, так как интервалы между ними слишком велики, а ширина параграфа слишком большая. Посмотрите на журнал, который вы сейчас держите в руках: текст сверстан в колонки для того, чтобы его было удобнее читать. В стиле параграфа, который мы создали, установлены боковые отступы в 15 % ширины окна и вертикальные отступы в 1 пункт – так текст статьи будет гораздо читабельнее.
Давайте так же создадим стиль для заголовков статей:
H2 {
font-family: Verdana, Arial Cyr, Arial;
font-weight: bold;
font-size: 14pt;
color: black;
margin-left: 20%;
margin-top: 1cm;
text-align: left;
}
|
Все заголовки наших страниц, оформленные тегом <H2>, будут отображаться жирным шрифтом Verdana или, если этот шрифт не установлен, шрифтом Arial. Размер заголовка мы установим равным 14 пунктам, цвет черный, отступ слева равен 20 % ширины страницы, а отступ сверху – 1 см. Заголовок будет выравниваться относительно левого края страницы.
Благодаря тому, что боковые отступы заголовка и параграфа установлены нами в процентах от ширины окна броузера, при просмотре наших страничек на компьютерах с разным разрешением дисплея пропорции и расположение заголовка, основного текста и отступов будут сохранены.
Для того чтобы «привязать» созданные нами стили к нашим страничкам, во все html-файлы в разделе <HEAD> мы должны поместить строку со ссылкой на файл стилей и с указанием об использовании CSS:
<LINK REL=STYLESHEET TYPE="text/css" HREF="styles.css"> |
Поскольку файл со стилями будет находиться в том же каталоге сервера, что и остальные странички, параметр HREF="URL" в нашем случае будет просто именем нашего файла стилей (styles.css).
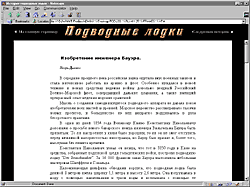
После этого на всех страничках, в которых используются теги <P> и <H2>, все элементы, оформленные этими тегами, будут отображаться в соответствии с указанными нами стилями. Вот как это будет выглядеть (рис. 8).

Рис. 8. Измененное с помощью CSS оформление учебной странички
На этом мы закончим изучение CSS. Всю самую полную и свежую информацию вы можете найти на сайте WWW-консорциума по адресу: www.w3c.org/style/. Таблицы совместимости элементов CSS с различными версиями броузеров находятся по адресу: http://style.webreview.com/