Вот что написано на самом сайте компании:
- Улучшенная продуктивность: новые возможности, такие как: разворачивающийся код, разбиение окна с кодом помогут ускорить редактирование кода.
- Менеджмент проектов: HomeSite 4.5 представляет более гибкую систему менеджмента проектов, которая включает виртуальные каталоги, автодобавление новых файлов и интегрированный контроль за содержимым.
- Публикация сайтов: новая система, поддерживающая скриптинг, позволят упростить процесс публикации сайтов.
- Последние HTML-технологии: новый CSS редактор, редактор для image map, и конечно же, поддержка XML/XSL.
Но, в последнее время я стараюсь не доверять тому, что пишут на сайтах
компаний, а брать продукт (если есть такая возможность) и тестировать
его самостоятельно. Я вступил в ряды бета-тестеров HS4.5 и прошел путь
от Beta3 (упаси боже...) до RC3.
Багов было больше чем в продуктах Майкрософт, но результат превзошел все
ожидания. Начну с того, что лежит прямо на поверхности.

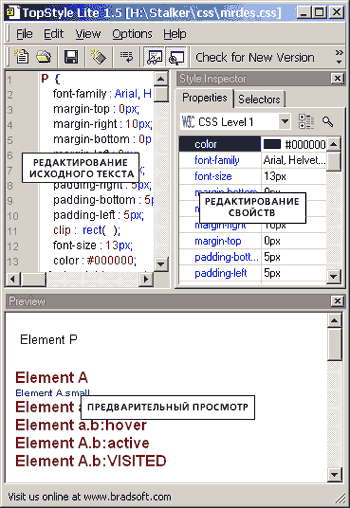
1. Новый удобный CSS редактор от BradBury Software. Это не редактор - а песня. Я пользовался разными редакторами: старым, встроенным в HS4.0, встроенным в DreamWeaver 2.0, встроенным в Microsoft Visual InterDev и другими, но такого удобного еще не видел.
Сам процесс создания CSS прост до безобразия. Нужно просто нажать на
кнопку: ![]() для создания нового стиля и задать его основные параметры. При этом все
изменения, которые вы производите, сразу же отображаются в окне предварительного
просмотра.
для создания нового стиля и задать его основные параметры. При этом все
изменения, которые вы производите, сразу же отображаются в окне предварительного
просмотра.
Код получается чистым как слеза и правильным как премьер Путин. Но и это
еще не все. Практически в любое место исходного HTML текста можно сделать
CSS-вставку при помощи нажатия на кнопку![]() и заполнения свойств которые вам нужны.
и заполнения свойств которые вам нужны.
При этом редактор поддерживает CSS-спецификации: CSS 1.0 и CSS 2.0 + различные
расширения, встроенные в IE версий 3,4,5, встроенные в NN 4 и встроенные
в Opera 3.5
Но и это еще не все. Тот редактор, что поставляется с HS является облегченной
версией. В полной версии присутствуют, например, такие вкусные вещи как
валидация кода. Правда, за полную версию нужно платить $.

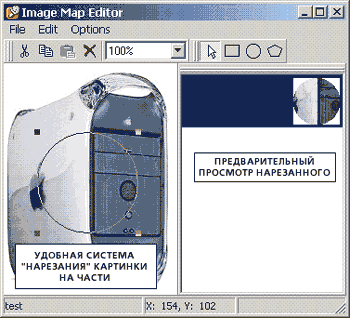
2. Редактор Image Map - тоже вполне удобен. Все необходимые инструменты в нем есть. В отличие от того же DreamWeaver порадовала более удобная система изменения уже созданных "кусочков" (их можно перетаскивать, увеличивать, уменьшать). Опять же код получается очень чистый и правильный.

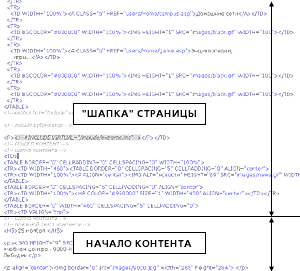
этот?

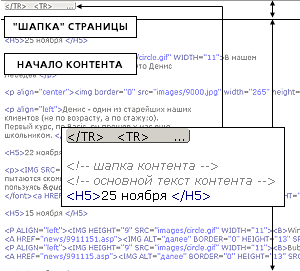
или этот?
3. Сворачивающийся - разворачивающийся текст. Ну это вообще панацея от многих бед. Ну сами посудите с каким из вариантов исходного текста работать удобнее?
Мне больше нравится второй. Как это работает? Достаточно просто выделить нужный кусок текста (в нашем случае редко редактируемая верхняя часть ("шапка") страницы) и нажать на нижнюю кнопку:

Все. После этого текст аккуратно свернется. Развернется он по обыкновенному
клику на область свернутого текста. С ним можно совершать те же действия,
что и с любым другим текстом - удалять, копировать, перемещать. В таком
состоянии он сохраняется и по закрытии редактируемого файла (т.е. когда
вы в следующий раз откроете данную страницу, нужный текст будет все так
же свернут).
Более того, можно задать время, в течение которого текст остается свернутым
(может быть у вас раз в неделю меняется заголовок на странице). Вот такая
удобная возможность.
4. Разбиение окна редактора на две половинки - тоже очень удобная вещь, особенно когда нужно быстренько надергать из одного файла информацию в другой файл.
5. Многоконтейнерный ClipBoard. Все точь-в-точь как в MS Office 2000. Накидал в клипбоард кучу кусков текста из разный файлов и разом вставил в одно место (или в разные места - кому как больше нравится). Удобно, сухо и комфортно - а что еще вебмастеру, кроме пива, конечно, надо? :)
Вот такие пироги. Как вы заметили, я не расписал прелести автопаблишинга и менеджмента проектов - но это простительно, так как написать обо всем за один обзор просто не получиться. Если вам интересна эта тема, я ее с радостью продолжу...
P.S. Ну а как же твой любимый DreamWeaver, Ace? Забросил? Ничего подобного :) В HomeSite есть очень удобная пимпочка, при помощи которой я в любую секунду могу загрузить редактируемый документ в DW и поковырять его там (вот что значит интеграция!). Кстати именно так я и делаю, обычно. Так как некоторые вещи в DW все-таки делаются удобнее...