Macromedia Flash 5. Анимация
Введение
Данная статья полностью посвящена анимации во Flash 5. Я попытался, насколько это возможно в статье, раскрыть эту тему. О результатах судить вам.
Итак, анимация. В нашем случае это слово означает последовательность сменяющихся изображений (кадров), в результате чего возникает иллюзия движения. В Macromedia Flash существует два принципиально разных способа анимировать что-либо. Первый - прорисовывать каждый кадр самому, используя Flash только в качестве средства, позволяющего быстро пролистывать ваши изображения, и второй - заставить Flash автоматически просчитывать промежуточные кадры.
Для людей незнакомых с базовыми приемами компьютерной анимации (или просто - чтобы было понятнее) поясню на примере. Скажем, у вас есть зеленый квадрат, который нужно переместить из левой части экрана в правую. И сделать это надо в течение 25 кадров. В случае первого "покадрового" способа анимации вам придется нарисовать все двадцать пять кадров, и в каждом последующем кадре чуть-чуть сдвигать ваш квадрат, чтобы он оказался справа на 25-м кадре. А если вам нужно будет сделать так, чтобы квадрат потихоньку исчезал, двигаясь вправо? А если вдруг понадобится, чтобы он исчезал (увеличивался атрибут прозрачности) экспоненциально? Что, придется все это считать вручную и присваивать нужное значение прозрачности на каждом кадре?
Вовсе нет. Для этого существует второй способ анимации - с помощью промежуточных отображений (tweening animation). В этом случае вы только задаете ключевые кадры (keyframes), а промежуточные Flash просчитывает автоматически. Вам понадобится только задать только 2 кадра: начальный и конечный. По умолчанию Flash рассчитает промежуточные кадры по линейному закону, но можно задать возрастающую или затухающую экспоненту. Это нужно, чтобы отразить какие-нибудь процессы, происходящие в реальном мире. Например, движения мяча. Мы еще вернемся к этой теме.
Кадры, слои, символы, временная шкала
Мы досконально разберем все способы создания анимации, но сначала определимся с некоторыми базовыми понятиями. Этими понятиями являются кадры (frames), символы (symbols), слои (layers) и временная шкала (timeline).
Временная шкала
Временная шкала - основной инструмент при работе с анимацией во Flash. На ней отображается информация о слоях, о том какие кадры являются ключевыми, а какие генерирует Flash. С помощью временной шкалы можно понять, какие кадры содержат действия или метки. Она позволяет перемещать ключевые кадры и целые куски анимации. Вы очень быстро освоитесь с этим инструментом, благодаря хорошо продуманному и удобному интерфейсу. Временную шкалу очень легко найти, даже если вы впервые работаете во Flash:

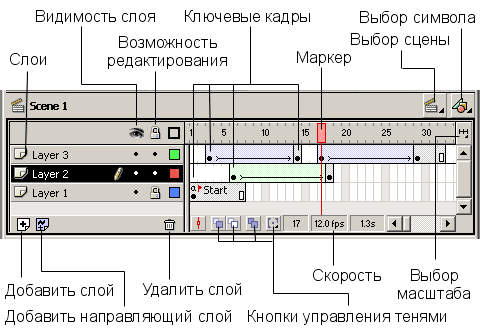
Рис. 1 - Временная шкала
Подробное рассмотрение всех элементов шкалы займет очень много времени и места, поэтому я только перечислю ее основные возможности:
- Маркер - указывает на текущий кадр, отображаемый в окне. При клике на какой-либо кадр, маркер автоматически перемещается на него.
- Слои - слева находится перечень слоев. Под ним существуют кнопки, позволяющие добавлять и удалять слои. Каждый слой можно сделать невидимым и запретить его для редактирования.
- Шкала кадров - поле, где вы можете добавлять и удалять простые и ключевые кадры. Если вызвать контекстное меню (нажать на правую клавишу мыши) на каком-либо кадре, вы увидите перечень действий, которые можно совершить. На шкале отображается информация о кадрах, которые являются ключевыми (такие кадры помечаются черными кружочками), содержат действия (буковка "а" над кружочком) или метку (красный флажок, после которого идет название метки). Цвет тоже говорит о типе кадров. Серый цвет - это кадры, которые в точности повторяют ключевой кадр (keyframe). Синеватая или зеленоватая подсветка говорит о том, что кадры сгенерированы Flash (о различиях я расскажу ниже). И, наконец, белое или "пустое" полосатое пространство говорят о том, что на этих кадрах ничего нет.
- Кнопки управления тенями - это кнопки, позволяющие отображать соседние кадры как бы через кальку, чтобы видеть разницу между предыдущими и последующими кадрами. Можно задавать глубину такого отображения по обе стороны от маркера.
Я думаю, вы очень быстро разберетесь со всеми функциями шкалы времени, если немножко поэкспериментируете.
Слои
В компьютерной графике этот инструмент используется очень часто. Представьте, что вы рисуете на прозрачных листах, а потом накладываете их друг на друга. То, что находится на верхних слоях, закрывает содержимое нижних слоев. Слои можно делать невидимыми и/или недоступными, чтобы облегчить редактирование сцены в целом.
Во Flash есть пара особенных типов слоев: слои, содержащие траектории движения и слои - маски. Про первые мы поговорим ниже, обсуждение же вторых выходит за рамки данной статьи.
Есть достаточно большое количество приемов, в которых используются слои, но во Flash без них просто нельзя обойтись по одной важной причине: в один момент времени для каждого объекта анимации нужен отдельный слой. Объектом анимации считается фигура (shape) или символ (symbol).
Кадры
Наша анимация состоит из последовательности кадров. Кадр может быть как составленным вручную, так и сгенерированным Flash. Это относится к кадрам одного слоя. Так как сцены Flash состоят обычно из нескольких слоев, то итоговые "многослойные" кадры, могут содержать, как сгенерированные, так и "самодельные" слои.
В компьютерной анимации существует понятие - ключевые кадры (keyframes). Их название говорит само за себя. Это кадры, которые Flash не вправе изменять в процессе создания анимации. Вы задаете эти ключевые кадры, а промежуточные кадры между ними выстраивает Flash. Существует два типа промежуточных кадров - кадры, построенные на основе изменения геометрии (shape tweening) или кадры, построенные на изменении символов (motion tweening). И, конечно же, кадры могут быть пустыми, т.е. ничего не содержать.
Элементарные операции с кадрами:
Вставить пустой ключевой кадр - Insert->Blank keyframe,
F7
Ключевой кадр, повторяющий содержание предыдущего - Insert->Keyframe,
F6
Очистить ключевой кадр - Insert->Clear keyframe, Shift-F6
Вставить обычный кадр - Insert->Frame, F5
Удалить кадр - Insert->Remove Frames, Shift-F5
Символы
Символы - одно из ключевых понятий во Flash. Символом может быть, как простейшая геометрия или их объединение, так и целая анимация (movie). Это позволяет использовать символы, как мощный механизм создания абстракций во Flash.
Например, можно сделать символы - колесо, корпус, стекла, антенны. Потом все это объединить в символ - автомобиль. А затем создать сцену, на которой этот автомобиль будет ехать. Другой пример. Допустим, вам нужно нарисовать падающий снег. Вы создаете символ снежинки, создаете символ, содержащий несколько анимирующихся снежинок, далее создаете символ в виде столбика падающих снежинок, затем размножаете этот столбик - и получаете падающий анимирующийся снег на всю сцену.
Я думаю, вы уловили смысл символов. Символы добавляют гибкости вашей сцене. В случае с автомобилем вы можете сделать колесо анимированным символом, так, чтобы ощущалось вращение. Можете сделать дверь кнопкой, чтобы при клике мышкой она открывалась. Смысл в том, что в любой момент вы можете изменить содержание и вид символа, что существенно сокращает затраты на модификацию Flash сцен.
Существует три вида символов: анимация (movie clip), кнопка (button) и изображение (graphic):
- Изображение (graphic), представляет собой символ, состоящий из единственного кадра. Отсюда следует его статичное название. Если символ действительно представляет собой статичный (не анимирующийся) объект, лучше сделать его изображением (graphic).
- Кнопка (button). Во Flash есть специально приспособленный под функции кнопки вид символа. В нем имеется 4 кадра: Up, Over, Down, Hit, которые содержат следующие состояния кнопок:
- Up - обычное состояние кнопки.
- Over - когда курсор мышки находится над кнопкой.
- Down - когда курсор находится над кнопкой и нажата клавиша мыши.
- Hit - обычное состояние, для кнопки, содержащей ссылку, которую пользователь уже посещал.
- Анимация (movie clip). Это самый "полноценный" тип символа. В нем может быть любое количество кадров. Символ этого типа может восприниматься как объект типа Movie в ActionScript (это встроенный язык Flash).
Символы могут быть вложенными вне зависимости от типа. Это является самым главным их достоинством. Например, можно сделать кнопку, которая начнет двигаться, когда над ней будет "пролетать" курсор мыши, просто поместив в кадр Over символ - анимацию. Или (парадокс!) на изображение поместить бегущую кошку. Все остальное - дело вашей фантазии.
Символы можно создавать как "с нуля" (Insert->New Symbol, Ctrl+F8), так и используя текущее выделение, поместив его сразу в символ (Insert->Convert to Symbol, F8). Второй прием используется гораздо чаще, чем первое, т.к. в этом случае отпадает надобность его позиционировать и изменять под нужный размер.
Для управления символами используется так называемая библиотека (Library), описание которой, к сожалению, не входит в рамки данной статьи. Окно библиотеки находится по адресу Window->Library (или Ctrl-L). Я надеюсь, вы легко разберетесь с библиотекой символов.
Анимация
Теперь, когда вы уже знакомы с основными понятиями, необходимыми нам для создания анимации, можно приступать к рассмотрению непосредственно предмета данной статьи.
В начале статьи мы определили, что существует два метода анимации - покадровый и путем создания промежуточных кадров. Итак:
Покадровая анимация
Это анимация, полностью составленная из ключевых кадров. Т.е. вы сами определяете, как содержимое кадра, так и его "длительность" (т.е. сколько таких статических кадров будет занимать изображение).
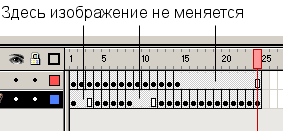
На временной шкале покадровая анимация выглядит следующим образом:

Рис 2. - Покадровая анимация
Достоинства:
- Покадровая анимация дает вам, в некотором смысле, больший контроль над анимацией, и если вы опытный аниматор, вы можете выгодно ею пользоваться.
- Это единственный способ организовать смену абсолютно независимых изображений - слайд шоу (например, создавая обычный баннер средствами Flash).
- И все остальное, что вытекает из возможности прорисовывать каждый кадр вручную.
Недостатки:
- Покадровую анимацию сложно модифицировать. Особенно, если это не дискретный набор изображений, а связанная анимация. Приходится модифицировать все кадры. На деле, у опытных Flasher-ов, такая ситуация практически не встречается.
- Покадровая анимация занимает достаточно большой объем, так как приходится хранить информацию о каждом кадре.
Анимация с построением промежуточных кадров (tweened motion)
При этом способе анимации Flash автоматически строит промежуточные кадры между ключевыми кадрами, заданными вами. Это означает, что вы рисуете объект, потом на другом кадре производите изменения, о которых мы поговорим ниже, и просите Flash рассчитать те кадры, которые лежат между этими двумя ключевыми кадрами. Он выполняет эту работу, и вы получаете плавную анимацию.
Скорость и плавность анимации зависят от количества кадров, которые вы отводите под движение и скорости вашего Flash фильма (movie). Скорость фильма можно изменить здесь: Modify->Movie:, Ctrl+M - там параметр Frame Rate задает количество кадров в секунду. Для качественной анимации скорость должна быть не меньше 25-30 кадров в секунду.
Плавность и длительность задается количеством кадров, отведенных на анимацию (ее фрагмент). Например, если скорость вашего фильма - 30 кадров/сек., и вам нужно совершить перемещение, скажем, самолетика, из одного угла картинки - в другой за 2.5 секунды, то на это движение вам нужно отвести 75 кадров.
Во Flash существует два варианта построения промежуточных изображений - motion tweening (построение анимации на основе модификации символов) и shape tweening (построение анимации на основе изменения формы). Эти способы отличаются в корне. Первый используется чаще всего, т.к. с помощью него можно построить подавляющее большинство анимаций. Второй применяется в случаях, когда нужно плавное изменение формы. Поговорим, сначала о нем.
Shape tweening
Скажем, вам нужно, чтобы квадрат плавно превратился в круг, или силуэт кролика плавно перетек в силуэт волка. В этих случаях используется shape tweening.
Как обычно, вы задаете два ключевых кадра на некотором расстоянии друг от друга. В этом варианте анимации есть жесткое ограничение: ваша анимация должна занимать отдельный слой и быть единой нарисованной фигурой (не должно быть групп или символов).
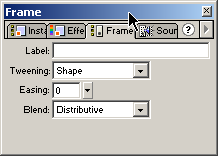
После того как у вас есть два ключевых кадра, вы делаете активным первый из них (просто переходите на него), и выбираете на панели Frame (Windows->Panels->Frame, Ctrl+F) в списке Tweening строку Shape:

Рис 3. - Shape tweening
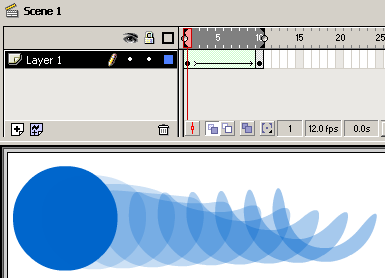
Кадры на временной шкале должны окраситься в зеленоватый цвет и от первого кадра ко второму должна протянуться стрелочка (см. Рис. 4).
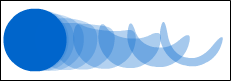
В результате вы получите ряд промежуточных кадров, которые будут отражать переход от первой фигуры ко второй. Я специально включил отображение теней на протяжении всего фильма, чтобы отобразить эти кадры:

Рис. 4 - Анимация на основе Shape tweening
В этой маленькой анимации круг переходит в некое подобие полумесяца. На первам ключевом кадре я нарисовал круг, а на втором ключевом кадре (это 10-й кадр сцены) превратил его в полумесяц.
Немного о параметрах shape tweening. Вы, наверное, заметили, что появилась пара других параметров, когда вы выбрали shape tweening в панели Frame - Easing и Blend (см. Рис. 3). Поле Label содержит метку кадра. О метках мы поговорим в статье, посвященной анимации с помощью ActionScript.
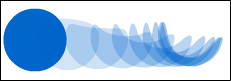
Easing задает обратное экспоненциальное ускорение. Величина этого параметра может изменяться от - 100 до + 100. Это означает, что если вы зададите отрицательный easing, движение будет происходить с положительным ускорением, скорость будет увеличиваться (см. Рис. 5). И наоборот, если easing будет положительным, анимация будет замедляться (см Рис. 6).

Рис. 5 - Easing: -100

Рис. 6 - Easing: +100
Параметр Blend, определяет алгоритм перехода: Distributive (распределяющий, общий) и Angular (угловатый). Первый старается максимально смягчить, сгладить переход от одной фигуры к другой. Второй же пытается сохранить пропорции углов. Если переход вас не удовлетворяет, можно поэкспериментировать с этим параметром.
И, наконец, последний инструмент в анимации shape tweening - контрольные точки (shape hints, дословно - подсказки для форм). Это точки, с помощью которых вы помогаете Flash правильно осуществить переход. Без них не обойтись в случае сложных форм. Пользоваться ими очень легко:
На первом ключевом кадре (с которого начинается анимация) вы добавляете контрольную точку (Modify->Transform->Add shape hint, Ctrl+Shift+H). На сцене появится маленькая красная точка, обозначенная буквой латинского алфавита. Вы прикрепляете ее к той части изображения, которая двигается не так, как вы хотели. Затем вы переходите на второй ключевой кадр, и прикрепляете эту же точку к части, в которую должна была перейти часть на начальном кадре. Точка будет уже зеленого цвета, а на начальном кадре она станет желтой. Так вы можете отличать начальные и конечные ключевые точки, так как на одном кадре могут присутствовать и те и другие.
Удалить все точки можно с помощью Modify->Transform->Remove All Hints. Удалить же единственную точку можно, нажав на ней правую кнопку мыши, и в контекстном меню выбрав Remove Hint.
Так как контрольные точки обозначаются буквами латинского алфавита, то их может быть максимум 27.
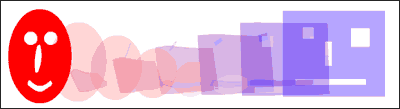
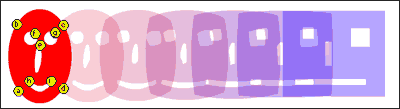
На рисунках (Рис.7 и Рис.8) вы можете заметить разницу между кадрами, созданными без использования контрольных точек, и с использованием таковых.

Рис. 7 - Shape tweening без использования контрольных точек

Рис. 8 - Shape tweening c использованием контрольных точек
При использовании анимации на основе изменения формы (shape tweening) могут модифицироваться следующие параметры фигуры:
- форма
- расположение
- размер (любые пропорции)
- цвет
- угол поворота
Если вам нужно отключить shape tweening, в панели Frame выберите Tweening: None.
Motion Tweening
И, наконец, наиболее часто используемая техника анимации во Flash - Motion Tweening. В этом случае анимация строится на основе модификации символов, т.е. объектом анимации является символ.
Как и в анимации shape tweening, на каждый объект в один момент времени, нам нужен один слой. На этом слое должен находиться один символ, с которым и будут происходить все изменения.
Вот какие параметры символа могут модифицироваться при использовании Motion Tweening:
- размер (как пропорционально, так и непропорционально - отдельно высоту и ширину)
- наклон
- расположение
- угол поворота
- цветовые эффекты (см. ниже)
- можно использовать направляющие слои для задания траектории движения объекта
Включить motion tweening можно несколькими способами (а отключить, к сожалению, только одним). Для того, чтобы включить motion tweening, нужно сделать активным начальный кадр вашего перехода, затем, нажав правую клавишу мыши, в контекстном меню выбрать Create motion tween (это же можно сделать, выбрав Insert->Create motion tween). Универсальный способ включения/выключения motion tweening - с помощью панели Frame, выбрав Motion в поле Tweening. Там же можно контролировать параметры анимации:

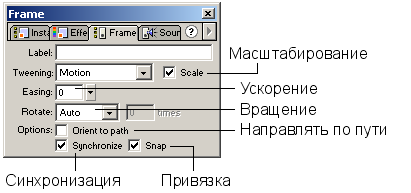
Рис. 9 - Motion tweening
Easing - обратное экспоненциальное ускорение, работает абсолютно так же, как и в shape tweening.
Rotate позволяет управлять вращением. Auto - Flash автоматически пытается определить количество витков. CW (Clockwise, по часовой стрелке) и ССW (Counter Clockwise - против часовой стрелки). При этом рядом в поле справа появляется возможность ввести количество оборотов. Можно использовать только целые значения. Можно отключить вращение, выбрав None.
Orient to path - поворачивает символ в соответствии с направляющей линией. Snap привязывает символ к этой направляющей. (см. ниже)
В случаях, когда количество кадров основной сцены не бывает кратным количеству кадров символа, флажок Synchronize позволяет синхронизировать эти две анимации.
Направляющие слои
В начале статьи мы упоминали о слоях, содержащих траекторию движения, так называемых направляющих слоях (guide layers). Это слои, которые содержат кривую, по которой должен двигаться объект.
Скажем, вам нужно анимировать самолетик, который выписывает виражи по небу. У вас уйдет уйма времени и сил, на создание этого движения. При этом анимация будет состоять из маленьких отрезков motion tweening и отдельных кадров. Вместо этого можно нарисовать траекторию на специальном слое и привязать символ самолетика к ней.
Итак, если вы используете траекторию, то вам нужен дополнительный слой для нее. Кстати, с одной траекторией можно использовать несколько символов.
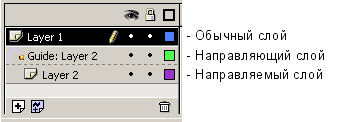
Для того, чтобы добавить направляющий слой, вам нужно выбрать слой, на котором находится ваш символ, и, нажав правую клавишу мыши, в контекстном меню выбрать Add Guide. При этом исходный слой становится направляемым (guided layer). Это далеко не единственный способ создать направляющий слой (guide layer). Любой слой можно сделать направляющим, указав это в его свойствах, или направляемым, перетащив нужный слой мышкой, так, чтобы он находился под направляющим.

Рис. 10 - Направляющий слой
Далее, вам нужно нарисовать траекторию движения. Траекторией может быть любая кривая, не являющаяся областью заливки. Все! Управляющий слой готов. Вы можете его запретить для редактирования, чтобы было удобней работать, а в дальнейшем и вовсе сделать его невидимым.

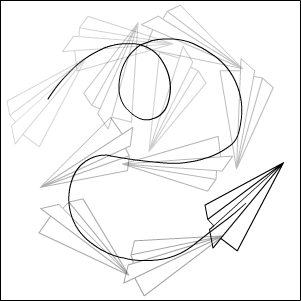
Рис. 11 - Анимация, с использованием траектории
Теперь, чтобы использовать этот слой, вам нужно взять ваш символ за центральную точку (это такой маленький кружочек) и перетащить ее на траекторию. Вы почувствуете, когда символ "зацепится" за нее, и увидите, как он будет по ней скользить. Далее все по знакомому сценарию - ключевые кадры, включаем motion tweening: Если нужно, чтобы объект поворачивался согласно траектории, а не просто двигался по ней (как на рис. 11), то на панели Frame нужно включить флажок Orient to path.
Цветовые эффекты
Motion tweening позволяет использовать различные цветовые эффекты применительно ко всему символу. Эта возможность отсутствует в shape tweening.
Для того, чтобы применить эффект к символу, нужно выделить этот символ, и на панели эффектов (Windows->Panels->Effects), выбрать нужный эффект (см. Рис 9-12).
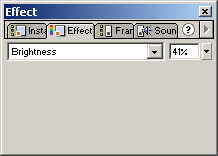
 Рис. 12 - Установка яркости |
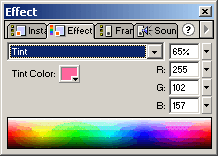
 Рис. 13 - Цветовое смещение, оттенок |
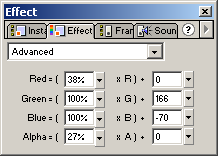
 Рис. 14 - Точная установка всех атрибутов |
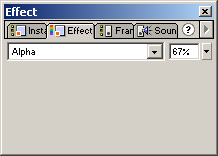
 Рис. 15 - Установка прозрачности |
Заключение
Вот практически и все, что нужно для создания анимации во Flash. Конечно же, человеческая изобретательность и фантазия безграничны, и много еще интересных эффектов можно реализовать с помощью ActionScript, но рамки статьи не позволяют выйти на более обширный и подробный уровень описания.
Желаю творческих успехов и настоящих шедевров, сделанных с помощью Flash!
P.S.
Спасибо большое всем читателям, так тепло откликнувшимся о первой части статьи! Спасибо за конструктивную критику и мотивирующие пожелания!
Я получил очень много писем с вопросом "a как сделать во Flash?.." Я честно пытался помочь всем, но за неимением времени, не всегда мог это сделать, поэтому не судите строго.
Следующая статья будет посвящена основам ActionScript - событийно-управляемого языка, который создает интерактивность во Flash. Так же, я надеюсь поместить туда систематизированный каталог по Flash ресурсам.